When working with web based systems where there are multiple instances of the same product, such as development, test and production environments, its often desirable to be able to apply a colour scheme to an instance to distinguish each apart. This isn’t dissimilar to potentially applying different Windows colour schemes to different Windows servers, or to a terminal or SSH client connecting to different endpoints. In some cases a web app will allow you to natively do this via some customisation of say the header, or by applying an entire themes, but where that’s not available Dark Reader is a browser add-on that can help.
As the name implies, Dark Reader is typically used to make light pages dark. Many people find reading on a dark background more comfortable, but many websites today have a single colour theme and do not implement a dark mode (it’s on my todo, but not today).
Dark Reader has a default set of rules that can be applied to darken a page, and this works very well if you just want to force pages into dark mode. However, there is also the option to apply custom CSS on a per site basis which allows for very fine tuned control of the customisations applied to a page. Given the CSS is user defined there’s no requirement to make the page dark. You can, if you want, just use CSS to change elements colours.
The user interface for Dark Reader can be a bit fiddly, but if you’d like to use it to customise the CSS of any page you can do so by following these steps.
- Download and install Dark Reader. It is available for free on the Google Chrome, Microsoft Edge, Firefox or as an (unfortunately) paid Safari extension. Other Chromium based browsers, Brave etc, can use the Google Chrome link generally.
- Navigate to the site to theme.
- If you do not want to make all sites dark by default, in the extension on the Sites list tab, select Invert listed only and then add the URL for your site to the list.
- In Dark Reader, under the More menu ensure “only for www.your-site.com” is selected. Then press the Static button for Theme generation mode. A little orangish pen icon will appear on the upper right of the button. Click this.
- A CSS Editor will open. Ensure your webpage adders is listed at the top and not “All Wbsites”. If all websites is displayed, revisit option 4.
- Enter your CSS for the page. You’ll need to come up with this for yourself, although there may be some online sources with alternative CSS for popular sites. Check the current sites source code in your browser to help you identify CSS to customise.
- Click Apply to preview your changes.
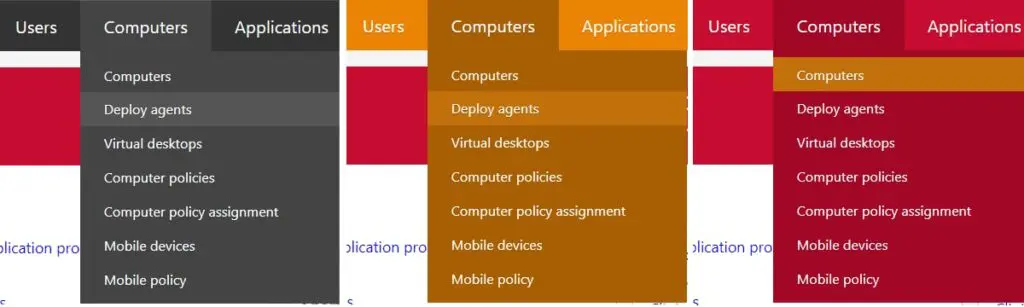
As an example, here’s some CSS and examples of the changes you can produce.
/* Main Toolbar Colour */
#main-menu, #main-menu .menu-header.has-submenu, #main-menu .mega-menu-img-menu-link {
background: #eb8405;
}
/* Dropdown Menu Pane Background Colour */
#main-menu ul, #main-menu .menu-help-short, #main-menu .mega-menu-img-menu-link.highlighted, #main-menu .menu-header.has-submenu.highlighted, #main-menu .menu-help .submenu-no-hover, #main-menu a:hover
{
background: #a85f03 !important;
}
/* Dropdown Menu, Hover Over Entry Background Colour */
#main-menu ul a:hover
{
background: #c2700a !important;
}
/* Dropdown menu bolded title colour */
#main-menu .mega-menu-title
{
color: #f2a83f !important;
}
/* Dropdown menu seperator line colour */
#main-menu .menu-sep
{
background: #f2a83f !important;
}
Lastly, it’s worth noting there are other extensions out there that can do this. Dark Reader is one worth looking at however as it’s open source which can be verified to be handling your browsing data in a secure way. For an extension can that access and modify a page, this is always a consideration that should be front of mind.